
En snabbare blogg är bra på så många sätt, min har varit lite seg ibland och varje gång har jag tänkt att jag borde ta tag i det. Det finns undersökningar som visar hur kort tålamod folk har, och det blir bara kortare för varje år. Jag vill ju inte tappa besökare.
Efter att ha haft problem med min server hos FS-Data frågade jag deras support om de hade bra tips på hur man snabbar upp sin WordPress-blogg, och de råkade ha ett inlägg om just detta.
Jag följde några råd och lade ner tre minuter, resultatet blev en tredjedel så stor blogg, mätt i Kilobyte, och betydligt snabbare.
I blogginlägget hos FS-Data rekommenderade de en testtjänst för att mäta hur snabbt bloggen laddar, hur mycket den väger och vad det finns för saker som gör den långsam. GT Metrics heter den.
När jag lade upp det på min Facebook-sida fick jag ett tips om Pingdom som har en liknande tjänst (fast snyggare). Den använde jag.

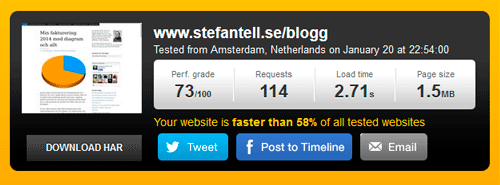
Här är det första testet jag gjorde hos Pingdom. Jag glömde att klicka på fliken ”Settings” och välja en specifik server för alla test, nu varierade mina så laddtid är också olika. Tyvärr.
Det är säkert tusen andra faktorer som man inte har kontroll över som spelar in, men i alla fall, såhär blev det. 73 av 100 i prestanda. 114 förfrågningar och 1,5 MB stor sida som ska läsas in (rätt mycket om man t ex betalar för sin datatrafik och inte har obegränsat på mobilabonnemanget).
Det råd jag följde från FS-Data var att klistra in några rader i min .htaccess-fil som ligger på servern. Snabbt gjort med ett FTP-program, tog kanske tio sekunder att spara om den.

Genast blev det lite bättre prestanda i deras test, och kollar man på detaljerna lite längre ner bland testresultaten har ett antal poster försvunnit, så något bra gjorde det där enkla tricket (som kanske är väldigt specifikt för hemsidor och bloggar på FS-Data, men det vet säkert ditt webbhotell hur man gör annars).

Nu har jag inte så bra koll på skript och annan kod, så detaljerna i testresultatet säger mig inte så jättemycket, lite hänger jag ändå med på, och det är när det säger att det är för många förfrågningar till olika ställen. Lite som på sajter med många annonser som ska hämtas från tusen olika ställen, är det inte rätt kodat kan man få vänta tills en grej har laddat innan man ser hela innehållet. Inte roligt.
För min del var det nog en sak som ställde till det mest, och det är de ”sociala delningsikonerna” där man kan Gilla, Dela och spara till Pinterest eller tweeta. Varje sån knapp syns ett par gånger på förstasidan av min blogg, det kanske inte är helt nödvändigt.
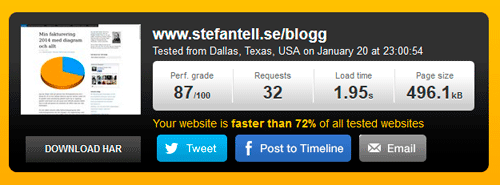
När jag stängde av det tillägget helt (folk klickar sällan på annat är Gilla-knappen ändå) gick antalet förfrågningar för att ladda en startsidan på bloggen ned från 114 till 32. Och sidans storlek i kilobyte sänkes i ett nafs från 1,5 MB till 0,5 MB.
En tredjedel så mycket data att ladda, det är bra. Eller omvänt, knäppt att några små ikoner som upprepas är 1 MB kod och annat, plus en otrolig massa förfrågningar till servrar i olika delar av världen.
Jag kanske lägger tillbaka den funktionen igen, att kunna dela inlägg och sånt, fast då bara på själva inläggen, inte i sidorna som visar inledningen på fem inlägg, t ex startsidan på bloggen.
UPPDATERING, Dag 2
När jag ändå är inne på optimering provade jag några fler rekommenderade metoder för att få en snabbare blogg, nämligen en plugin som heter Autoptimize som fixar till lite saker på ett bättre sätt (enligt dem).
Sen tog jag allt ett steg till och använde ett annat tillägg som heter WP Super Cache och den gör statiska HTML-sidor av hela bloggen så man slipper databasanrop hela tiden.
Resultatet av detta?
Nu har jag prestandabetyget 89/100 och mer eller mindre halverat laddtiden från nästan 2 sekunder till drygt en sekund. Min blogg är numera snabbare än 88% av alla testade webbplatser hos Pingdom, enligt deras mätverktyg.
Nu återstår mest att kanske hitta en annan lösning till den där Facebook-rutan i högerkolumnen, enligt mätningarna står den för över 30% av väntetiden plus ett antal minuspoäng i övriga bedömningen. Kanske kan en bild av samma grej med en länk funka lika bra, hur intressant är det egentligen att se små ansikten?
För min startsida på portfolion som i princip bara är statisk HTML fick jag en förbättring på resultatet hos GT Metrics från 75% till 85% bara genom de där raderna kod i .htaccess-filen. Rätt ok.
UPPDATERING, Dag 3
Efter att ha optimerat det jag kunde återstod bara Facebook-rutan som nu var flaskhalsen. Den skickade massor av förfrågningar till olika ställen och stod för en stor del av koden som behövde laddas. Väntetiden bara för att få dit en liten ruta med några ansikten och en Gilla-knapp var 30% av den totala väntetiden.
Så jag tog bort den. Ska nog ersätta länken dit på något sätt, men har inte bestämt mig hur. Då kanske jag lägger tillbaka länkar till lite olika nätverk som Flickr, LinkedIn, Instagram, Twitter och sånt som kan var kul att nätverka på, men då blir det nog bara länkar.
Varför gör jag då detta?
Enklaste svaret är för att jag inte vill vara en sån där blogg som tar tusen år att ladda som folk tröttnar och klickar sig vidare. Men det har också att göra med Google som vad jag har förstått har snabbheten på webbsidor som en variabel där de vill snabba upp internet generellt (fler annonsvisningar för dem) så de straffar långsamma sidor lite.
Sen är det lite struligt att posta saker till Facebook har jag märkt om min server tar tid på sig att svara. Då får man inte med någon bild ibland, och måste prova igen och igen. Sånt slipper jag förhoppningsvis. Uppdatering: Ja, nu funkar det bättre.
Plus att det blir en trevligare upplevelse för mina kunder och läsare som slipper vänta och istället kan hinna läsa ett inlägg till.
Slutresultat av optimering

- Prestanda i Pingdoms test: 73 -> 93
- Förfrågningar till servrar: 114 -> 14
- Laddtid i sekunder: 2,71 -> 0,48
- Sidans storlek: 1,5 MB -> 278 kB
Från att ha varit snabbare än ca 50% av alla webbplatser Pingdom testat är bloggen nu snabbare än 97% av alla andra.
Nu har är jag klar med optimering för den här gången, känner att jag vill lägga tid på andra saker nu. Men med bara ca en halvtimmes jobb totalt, fördelat på tre tillfällen, har min blogg blivit avsevärt mycket snabbare och sånt gillar som sagt Google.
Nu återstår mest att få dit några länkar och kanske prova ett system (CDN, Content Delivery Network) för snabbare bilder och filer, jag återkommer med rapport om det. Inte för att det är ett så stort problem för mig, men ändå.
Prova gärna testet på Pingdom, så ser du vad det är som gör din hemsida eller blogg lite långsammare än den kan vara. Allt kan man kanske inte fixa själv, men några saker går säkert att förbättra utan att man kan skriva en enda rad kod.
Har du några bra tips får du gärna dela med dig. Tack.



Comments on this entry are closed.
Hej Stefan, vad roligt att du uppskattar vår guide till en snabbare WordPress-sida! Både GTmetrix och Pingdom är bra tjänster för att testa sin hemsida. Personligen anser jag (som har skrivit guiden hos FS Data) att GTmetrix är tydligare och enklare, samt ger bättre förslag om åtgärder. Men jag håller med om att Pingdom är mer utseendemässigt tilltalande. :)
Jag kontrollerade din blogg lite snabbt hos GTmetrix och det ser riktigt bra ut! Det enda är väl att ett antal externa script/funktioner, främst då Facebook, drar ner hastigheten en aning. Om du vill snabba upp detta ytterligare en aning, läs då gärna följande inlägg hos oss: https://fsdata.se/blogg/sluta-spara-dina-besokare-andra/
Jonathan Sulo, Marknadsansvarig på FS Data
Tack. Kul att du hittade hit så snabbt :)
Det gjorde verkligen otroligt stor skillnad stt dels göra ert .htaccess-trick och sen ta bort delningsikonerna från listsidorna.
Du har helt rätt i att den där klassiska Facebook-rutan är alldeles för stor del av både skript som körs och saker som måste laddas. Tror bara den stod för 20-25% av laddtiden. Man undrar varför de inte kan göra en komprimerad alternativt statisk variant av den. Skulle spara tid och pengar för alla.
Ska definitivt läsa på om mer tips från er, även om jag kanske inte kan förvänta mig samma bantning en gång till.
Hej Stefan,
Som tack för alla dina fina tips genom åren vill jag återgälda litet av kunskapen du spridit med ett hastighetstips som fungerar bra med FSdata. Ta en titt på någon form av CDN-tjänst, vi använder Cloudflare i kombination med FSdata och det fungerar jättebra. Du tecknar ett gratiskonto, installerar ett tillägg i din wordpressinstallation och ber FSdata ändra namnserverinställningarna. Bra dock att tänka på att du måste göra en inställning av MX-pekare i Cloudflare så att inte mailen påverkas, FSdata kan nog guida dig vidare (hör av dig till mig annars). Som nästa steg kan du teckna Premium för 20 USD per månad och då får du en brandväggstjänst mm på köpet.
Tack för det,
roligt att få respons på det här, både i kommentarerna och på Facebook. Just CDN har jag bara nosat på litegrann, såg även att FS-Data nämnde det i ett annat inlägg. Förstår att det är en smart sak.
Just till bloggen, enligt detaljerna i testen på Pingdom och GT Metrics var inte laddtider för bilder något större problem i det hela. Men det skadar såklart inte att bli snabbare än.
Den fråga jag inte klurat ut är hur Google uppfattar bilder man lägger på en separat server, vill ju helst inte bli av med bra bildsökningar som pekar till min domän.
För länge sedan länkade jag in mina bilder från Flickr, men då fick ju knappt min blogg något värde från de länkarna, alla bildsökningarna ledde ju till Flickr. Vet du hur det ligger till med sånt? Uppfattar Google att bilderna ligger hos mig eller t ex Cloudflare?
Hej,
Det skall inte vara något problem, Cloudflare är bara en proxyservertjänst. Bildgoogla radiomodem satel easy proof tillexempel så kan du se att Google anser induowireless.com som källa trots att de går via cloudflare. Notera även att det förutom bilder är en del andra saker som du vinner på detta som minskad laddtid för populära javascript. Har du en annan sajt att testa på så är det ju alltid en fördel innan du kör skarpt på din blogg.